taro图片导入问题
微信端可以src导入
h5端用src导入失败,必须用对象的形式导入
import zhushaoming from '../../image/zhushaoming.png
...
<Image style='width: 100%;height: 480px' src={zhushaoming} lazyLoad='true'/>
`
taro图片样式问题
手动改变图片的高来使图片适应
微信端百分比有问题,最好使用px来设置高度
taro-ui按钮AcBtuuon问题
导致微信端和h5样式不一致
建议使用taro里的<Button>
不同设备顶部栏返回存在问题
微信端自动存在底部栏返回
h5端不存在顶部返回按钮
解决方法:
判断不同的环境来增加
Taro.getEnv() --->
ENV_TYPE.WEAPP 微信小程序环境
ENV_TYPE.SWAN 百度小程序环境
ENV_TYPE.ALIPAY 支付宝小程序环境
ENV_TYPE.TT 字节跳动小程序环境
ENV_TYPE.WEB WEB(H5)环境
ENV_TYPE.RN ReactNative 环境
taro调试时报错
- 没找到app.js入口
- 修改代码没有生效
解决方案:
删除/dist 目录
重新编译
WebStorm热更新高概率报错
JetBrains 系列 IDE 可以在 Settings -> Appearance & Behavior -> System Settings 中关闭 Use "safe write" 这个功能
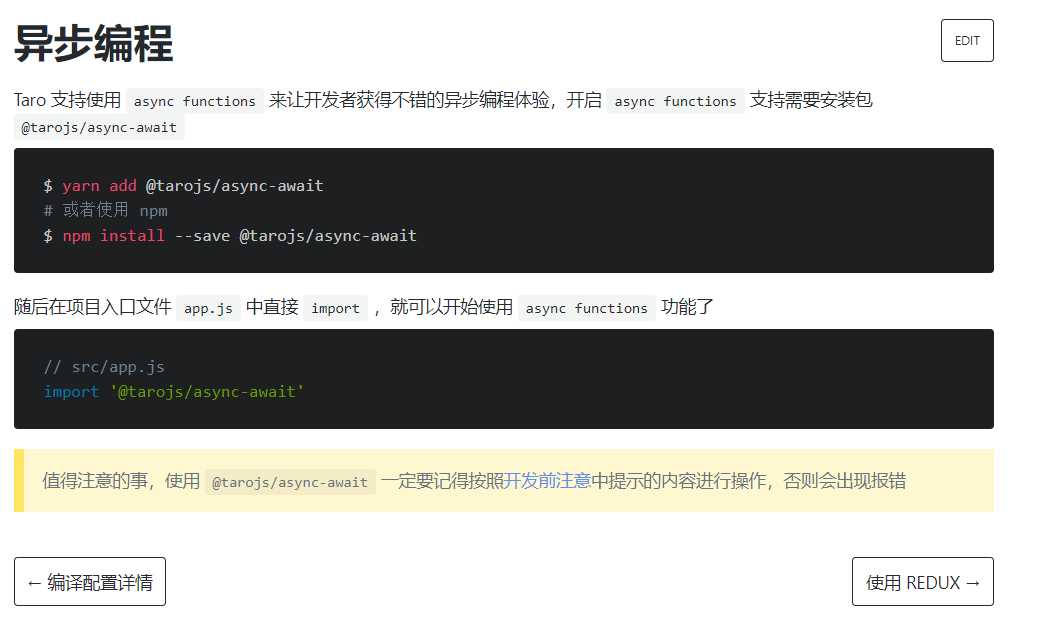
Taro异步编程报错

https://nervjs.github.io/taro/docs/async-await.html?tdsourcetag=s_pctim_aiomsg
taro-ui AtInput 事件函数不同的绑定方式对参数有影响
onBlur={this.inputBlur}
可以从inputBlur函数中拿到input的value和event
onBlur={() => this.inputBlur()}
onBlur={(value,event) => this.inputBlur(value,event)}
inputBlur函数中拿不到input的value和event
解决方案:
采用bind
onBlur={this.inputBlur.bind(this, reg)}
inputBlur函数首先拿到传入的参数,最后两个参数是(value,e)
拿到Dom节点
- ref 可以拿到节点,但是获取不到节点的具体信息,如height,offsetTop等
- Taro.createSelectorQuery 和ref类似,可以拿到Dom在页面中更具体的信息 但是不能和css module 一起使用,不然不能获取节点信息 https://taro-docs.jd.com/taro/docs/apis/interface/wxml/createSelectorQuery.html
全局设置tabList注意事项
- 不能实现多个路由使用同一页面,错误范例如下:
这样会导致出现页面始终是 pages/News/News?=FusionPolicy{ pagePath: 'pages/News/News?=TechnicalDemand', text: '国防技术需求', iconPath: './img/test1.png', selectedIconPath: './img/test2.png' }, { pagePath: 'pages/News/News?=FusionPolicy', text: '居民融合政策', iconPath: './img/test1.png', selectedIconPath: './img/test2.png' }
ScrollView注意事项
必须给ScrollView使用指南指定height,只能是具体值,否则onScroll不起作用
AtTabs注意事项
不能
webpackChain的使用方法
webpackChain(chain, webpack) {
chain.plugin('analyzer').use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin, []);
chain.plugin('IgnorePlugin').use(webpack.IgnorePlugin, [{
resourceRegExp: /^\.\/locale$/,
contextRegExp: /moment$/
}])
},
alias配置前一定要导入 path
const path = require('path')